こんにちは。ジィジです。
簡単に考え、取り掛かると失敗するのがwebの世界なのでしょうね。
今回は、過日私がやらかした失敗にこり、2人目の犠牲者を出す事がない様にと思い書きました。
Tayoriは1つのフォームを別の複数サイトへ設置を行う事ができますので
フォームの「設置」にて出力したコードを別ドメインのブログへ設置していただければ可能でございます。
この文章で簡単だと思い表面通りに作業をした結果、失敗しました。
tayoriを2つ目のブログサイトスマホ版に設定したい
と言う方のお役に立てれば幸いです。
勿論、初心者向けです。
まずは、tayori の設定。
noteのkyou33235のページを参考にさせて頂きました。
こちらです。
kyou33235さんのnoteに書いてある通りの手順で進めて下さい。
何も問題なく、PC版とスマホ版にお問合せフォームが設置出来ます。
設置サイト ドメイン
https:// ~~~ / の、 https:// と 最後の /
は省いて入力してください(つまづきました)
等、とても分かりやすく親切な解説です。
助かりました。
設置終わりましたか?
初心者が、2つのブログなどと10年早いわ!
と、
言われそうですが、訳あって2つのブログを進めていく事になりました。
一つ目のブログのPC版には、Googleフォームのお問合せ
スマホ版には、tayori のお問合せフォームを設置しました。
2つのブログは、PC版スマホ版共にtayori のお問合せフォームを設置しました。
さて、ここから2つ目のブログのスマホ版にお問合せフォームを設置します。
ひとつ目のブログサイトの設置が、済んだところから始めます。

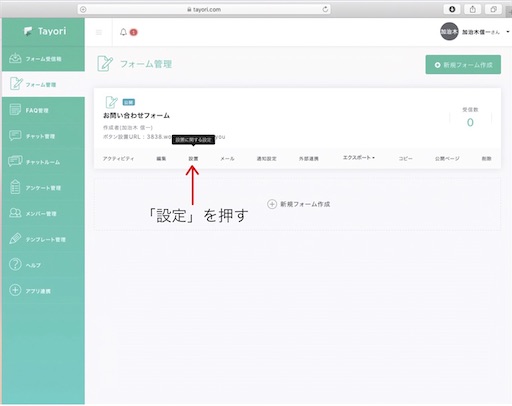
tayoriのサイトに戻って頂き、「設定」をクリックします。

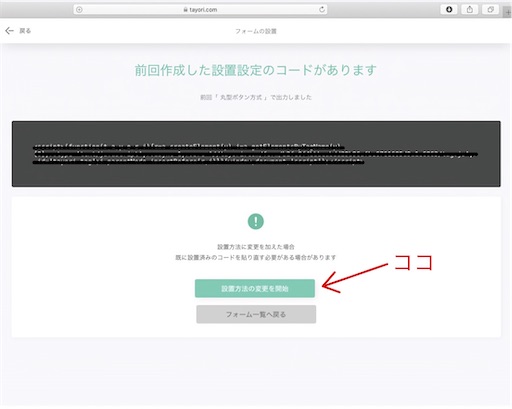
次に、「設定方法の変更を開始」をクリックします。

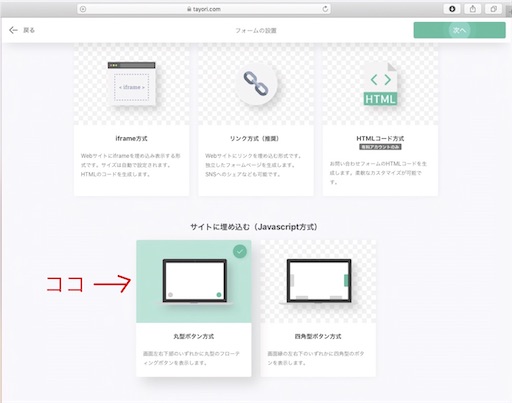
お好きなタイプをお選び下さい。
私は、丸を選びました。

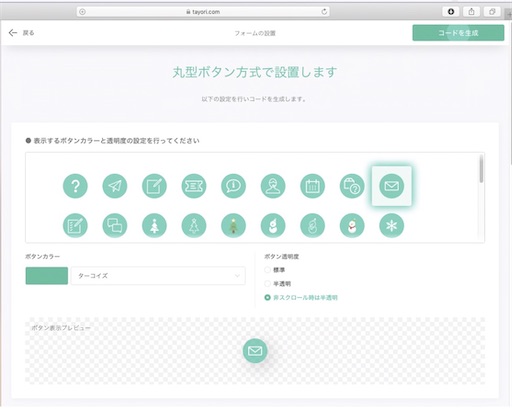
色や透明度を選び、このページをさらに下へ進んで下さい。
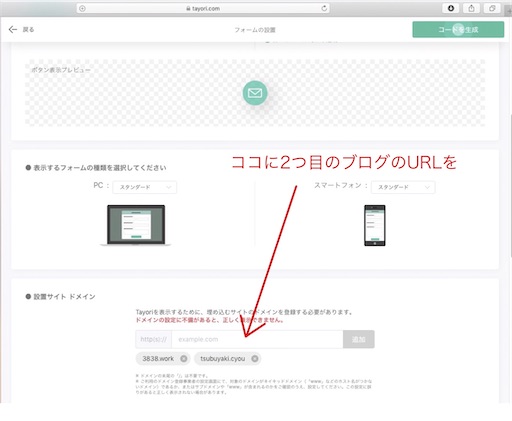
※ここでつまづいた事が、この記事を書こうと思ったきっかけです。

ここのURL記入欄に2つ目のブログサイトのURLを記入します。
後は、画面の指示通りに進んで下さい。
コードをコピーします。
はてなブログのサイトに戻り、
先程1つ目を設置した手順で、
2つ目のブログのスマホ版に設定します。
「適応」をクリック
そして、「変更を保存する」をお忘れなく。
これで、2つ目のブログサイトの記事にも
お問合せフォームが設置出来ました。
出来ていますよね。

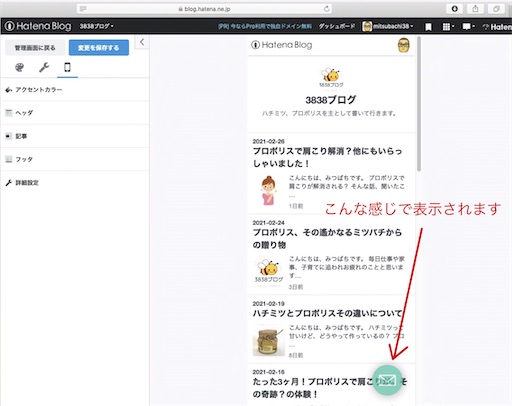
終わりますとこんな感じで確認出来ます。
スマホで確認しますと、各記事ごとの右下に表示されます。
tayori のお問合せフォーム
これから、ますます増えると思います。
だって、スマホにも使えるのですから。
沢山の解説サイトが出てくるのではないかと思います。
今のところ、お問合せフォームで検索すると
Googleのフォームを設置するサイトが
上位を占めていると思います。
その内逆転するのではないかと
今思っています。
もっとも実際に活用していないのでその利便性は未だ分かりません。
人並みにブログを進めて行けば、
近い将来、使用感も分かると思います。
その時は、又書かせて頂くかも知れません。
今回の話はここまでです。
拙い話を最後まで読んで頂きありがとうございました。
また次回のブログでお会いしましょう!!




コメント